
热力图 Sample详情
最后更新时间:2020年12月11日
热力图是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。可以预测不可点击区域发生的事情。热力图在出行、旅游、警务安全、城市规划和研究等多方面都有应用,例如:出行之前,你可以根据热力图观察到一个区域内实时的人口密度,知道哪个区域人多,哪个区域人少,以此来躲避人多的地方。
主要通过API程序包com.zondy.mapgis.map.view.chart下的类接口实现:
具体实现方法如下:
1
新型图表展示的形式是叠加、贴合在地图之上,并且可以随着地图实时移动、旋转、倾斜。新型图表的展示依赖于ChartView图表视图控件以及MapView地图视图控件,但是不需要在xml布局文件中添加ChartView图表视图控件,只需要实例化之后为其设置MapView地图视图即可。
//定义图表视图对象 private ChartView mChartView = null; //实例化 mChartView = new ChartView(getApplicationContext()); //然后为图表视图设置地图视图对象 mChartView.setMapview(aMapView); //或者直接根据MapView实例化 mChartView = new ChartView(getApplicationContext(),aMapView);
2
与传统统计图表不一样的是,新型图表主要用于展示、分析、统计地理数据,统计图表主要是对普通数值型数据操作。所以实现新型图表,需要获取待分析展示的地理位置数据,同样可以通过多种途径获取:从地图数据中查询获取;从事先准备好的json文件中获取;从事先准备好的SQLite数据库中获取;或者根据实际项目中后台服务返回的数据中获取等等。
例如从json文件中获取,示例所用json文件简要内容如下:
{
"series": [
{
"type": "heatmap",
"coordinateSystem": "geo",
"data": [
[
120.14322240845,
30.236064370321,
1
],
[
120.14280555506,
30.23633761213,
2
],
······
[
120.15982652241,
30.268741636566,
3
]
],
"pointSize": 5,
"blurSize": 6
}
]
}
在java代码中解析json,获取坐标点数据,然后构建热力图数据对象。
private List<HeateMapData> getHeatMapData() {
//创建热力图数据序列
List<HeateMapData> heateMapDataLst = new ArrayList<HeateMapData>();
//获取Json数据
String optionStr = FileOperation.getAssetToString(getApplicationContext(), "JsonData/charts_heatmap.json");
//根据json文件具体情况解析Json数据
JSONObject alljson;
try {
alljson = new JSONObject(optionStr);
JSONArray series_Jsonarray = alljson.getJSONArray("series");
for (int i = 0; i < series_Jsonarray.length(); i++) {
JSONObject series1 = series_Jsonarray.getJSONObject(i);
JSONArray dataLstAll = series1.getJSONArray("data");
for (int j = 0; j < dataLstAll.length(); j++) {
JSONArray dataLst = dataLstAll.getJSONArray(j);
if (dataLst.length() == 3) {
double x = (Double) dataLst.get(0);
double y = (Double) dataLst.get(1);
int value = (Integer) dataLst.get(2);
//创建热力图数据
HeateMapData heateMapData = new HeateMapData();
Dot convertDot = new Dot(x, y);
//设置当前点y坐标
heateMapData.setX(convertDot.x);
//设置当前点x坐标
heateMapData.setY(convertDot.y);
//设置当前点的权值
heateMapData.setDotValue((double) value);
//添加热力图数据到热力图数据序列
heateMapDataLst.add(heateMapData);
}
}
}
} catch (JSONException e) {
e.printStackTrace();
}
return heateMapDataLst;
}
3
创建热力图图表对象,并为其设置数据等其他参数。
//创建热力图 HeateMapSeries heatemapSeries = new HeateMapSeries(); //设置热力图数据 heatemapSeries.setHeateMapDataLst(getHeatMapData()); //设置每个点模糊的大小 heatemapSeries.setBlurSize(2); //设置每个点的大小 heatemapSeries.setPointSize(5); //设置热力图 option.setSeries(heatemapSeries);
4
Option mOption = new Option();
//创建视觉映射组件,并设置其最大值与最小值 VisualMap visualMap = new VisualMap(); visualMap.setMax(3); visualMap.setMin(0); visualMap.setShow(false); //创建图元颜色序列 List<Integer> colorLst = new ArrayList<Integer>(); colorLst.add(Color.RED); colorLst.add(Color.YELLOW); colorLst.add(Color.GREEN); colorLst.add(Color.BLUE); //设置图元颜色序列 visualMap.setColorLst(colorLst); //设置视觉映射组件 option.setVisualMap(visualMap);
mChartView.setOption(mOption);
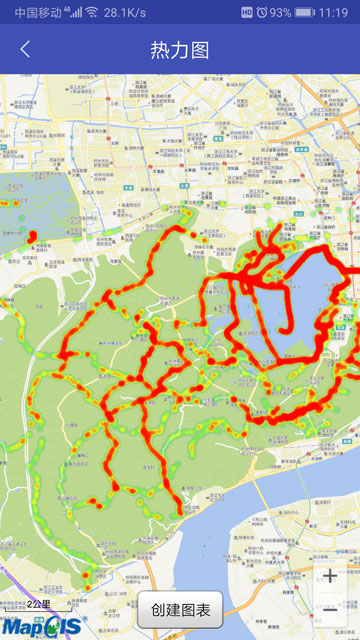
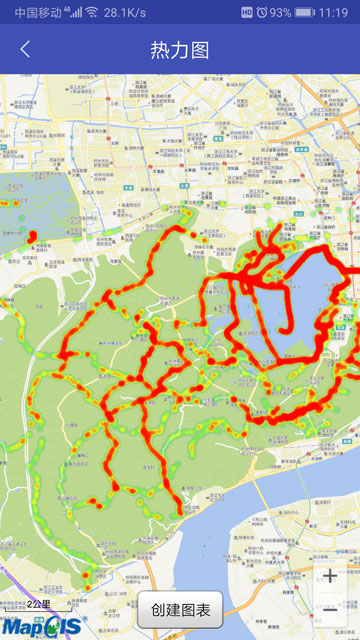
最终实现的热力图展示效果如下图所示: